Home
This is an archive of the old GitHub wiki! This will be re-written in the near future.
Welcome to YACL's wiki! This page will guide you on how to use YACL:
Notes
A few things to clear up before we get started...
This page will be laid out in the chronological order a developer would use to implement YACL.
This mod is only available for Fabric and Quilt.
All code examples presume you use Yarn mappings.
You must have basic/intermediate Java knowledge.
A quick overview
For people who just want to skip to the full example, click here
Backbones of the config
The main class that contains everything is YetAnotherConfigLib (how fitting!). This interface accepts a name, config categories, a save function, and an init function.
YACL's API is builder based, not class based, so everything is defined inside of a method, let's pretend we have a config class, it has a save function, and a few properties, and a method called MyConfig#createGui()
import net.minecraft.client.screen.Screen;
public class MyConfig {
public boolean booleanToggle = true;
public int intSlider = 5;
public void save() { /* save your config! */ }
public Screen createGui(Screen parent) {
// time to use YOCL!
}
}But let's forget about the rest of this class for now and start constructing YetAnotherConfigLib...
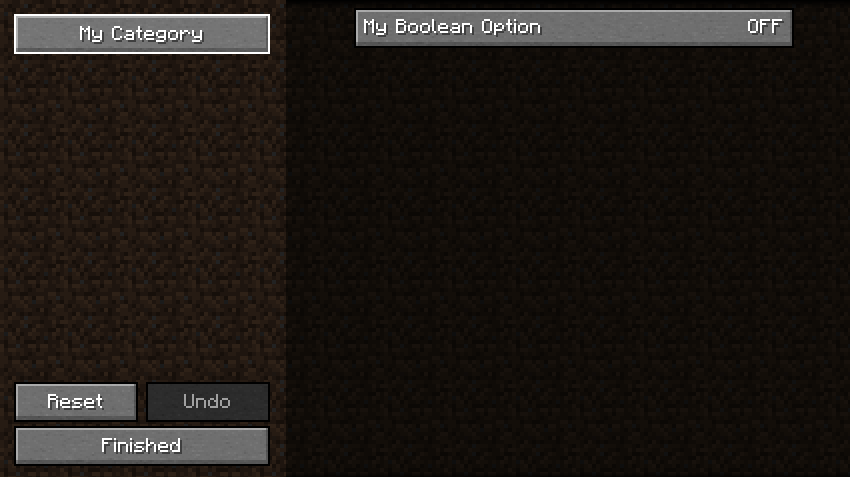
Here you can see the general syntax for the API beginning to shape, however, this isn't very useful, let's add a category...
Still, not very useful, but here is where it gets good! Let's forget about what we have so far and just focus on Option
Options
Options are broken down into two main parts, a binding and a controller.
Bindings
Bindings are simple, you bind a property to an interface. This provides essential functionality to query and set values in your config, there are two types of bindings you can use by default, a generic binding and a minecraft binding.
Generic
This is the Binding you will be using most often, it accepts a default value, a getter, and a setter, like this...
Minecraft
You can also bind an option found in the GameOptions class like this...
Immutable
There is also an option to make a binding immutable (cannot be changed). This may be useful for labels
Controllers
Controllers provide YACL a graphical widget to display and for users to interact with, this functionality has been completely separated from the Option itself so you can define multiple ways of displaying the same datatype.
By default there are only a handful of controllers available, but it is super easy to add another controller (later in the wiki) and covers the basics, booleans, numbers and enums.
BooleanController
A simple controller that displays Text based on the state of the boolean. There are a few pre-defined value formatters: ON_OFF (default), TRUE_FALSE and YES_NO. These can be found in the class.
TickBoxController
A controller that displays a tickbox, indicating true or false.
EnumController
A simple controller that displays Text based on the name of the enum constant (this can be customised). By default, this controller first looks to see if the enum implements NameableEnum, which provides a Text, falling back on Enum#toString()
CyclingListController
Any Iterable can be passed to this controller. It behaves just like EnumController and can be cycled with a click.
SliderController
There is a slider controller for every common number datatype:
IntegerSliderControllerFloatSliderControllerDoubleSliderControllerLongSliderController
These sliders accept a minimum value, a maximum value and an interval (slider increment) and optionally a value formatter. By default, doubles format to two decimal places, floats one, and all four are separated with commas every three digits. (again, can be customized)
In this example, I chose to use an integer but all are the same.
ActionController
Simply displays some text on the right and executes the ButtonOption action on press. By default, the text reads EXECUTE but this can be customized.
StringController
A custom text field implementation.
ColorController
A hex color field with a color preview.
LabelController
Renders some Text, should be used with an immutable binding. Allows user to click on styled text or hover like in the chat.
Building an option
Here you can see a basic example of an option. Please note that there is a shorthand function for Binding.generic being used (see here)
All together!
That's all you need to know to build YetAnotherConfigLib, let's put everything together!
Make sure you notice the last line where a Screen is generated.

Advanced features
Option Groups
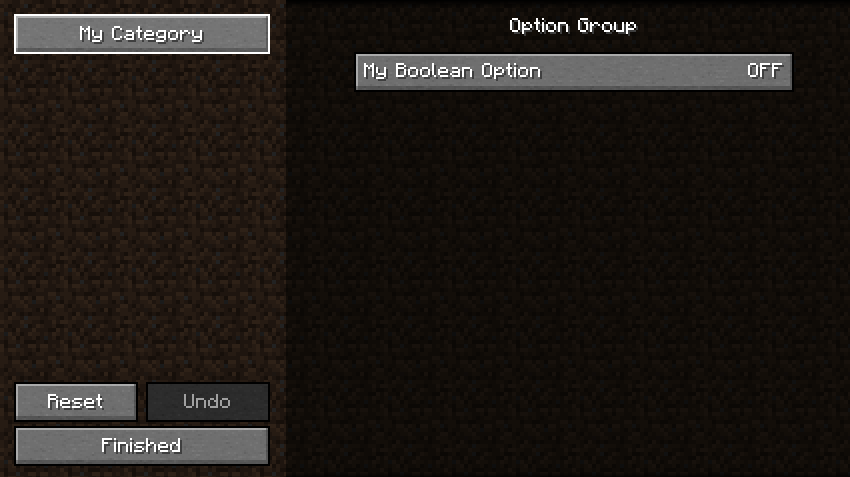
Instead of just adding an option to a category, you can also add groups to a category. Groups act much like subcategories, they are displayed as a separator in the option list. They also don't need to be named and just be used as a spacer. You can also set them to be collapsed by default if there are too many.
So, if we look at this in-game...

Lists
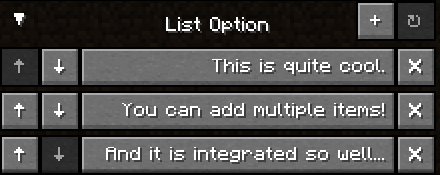
There is another type of option called a ListOption. It works with all controllers and all list types that has a controller type for it. Lists take a hybrid form of option groups and a regular option, and such you add lists with .group(), NOT .option().
You can minimize like a group and add flags like an option, it's both! Lists require an initial value for when users add another entry.

Available Flag
You can mark options as unavailable on build to prevent changing the value.
Additionally, you can modify this value after building the option with option.setAvailable(false). You can do this while the user is in the UI and it will dynamically change.

Option Flags
Options can be marked with flags that have an associated runnable that is ran when the option is saved. Can be used to reload chunks, require a restart etc.
There are some builtin flags to use which are listed below:
OptionFlag.GAME_RESTART- Opens aScreenasking the user to restart MinecraftOptionFlag.RELOAD_CHUNKS- Reloads the world rendererOptionFlag.WORLD_RENDER_UPDATE- Rebuilds terrainOptionFlag.ASSET_RELOAD- Reloads all assets
Please note if you are to use the same custom flag more than once it should be defined as a field or an interface, not in lambda form. This allows YACL to identify them as the same so they are only ran once.
Dynamic Tooltips
You can also make tooltips change based on the value of the option. It is as simple as consuming the value in the builder...
Button "Options"
A thing I noticed while using other config libraries is that it is way too hard to just make a custom button that a user can press next to all the other options, so I made it super easy! This time, you don't need a binding! See here about how to customize the action controller text.

Placeholder Categories
Placeholder categories can be used in place of a ConfigCategory. Rather than changing the option list to the category's options/groups, it just opens up another Screen.
Instant Option Application
You can also specify options to instantly apply to their bindings as the user changes it, skipping the Apply Changes button altogether. Note that this does prevent the user from being able to undo their actions and you from using option flags
Last updated